Twitch Characters
OVERVIEW
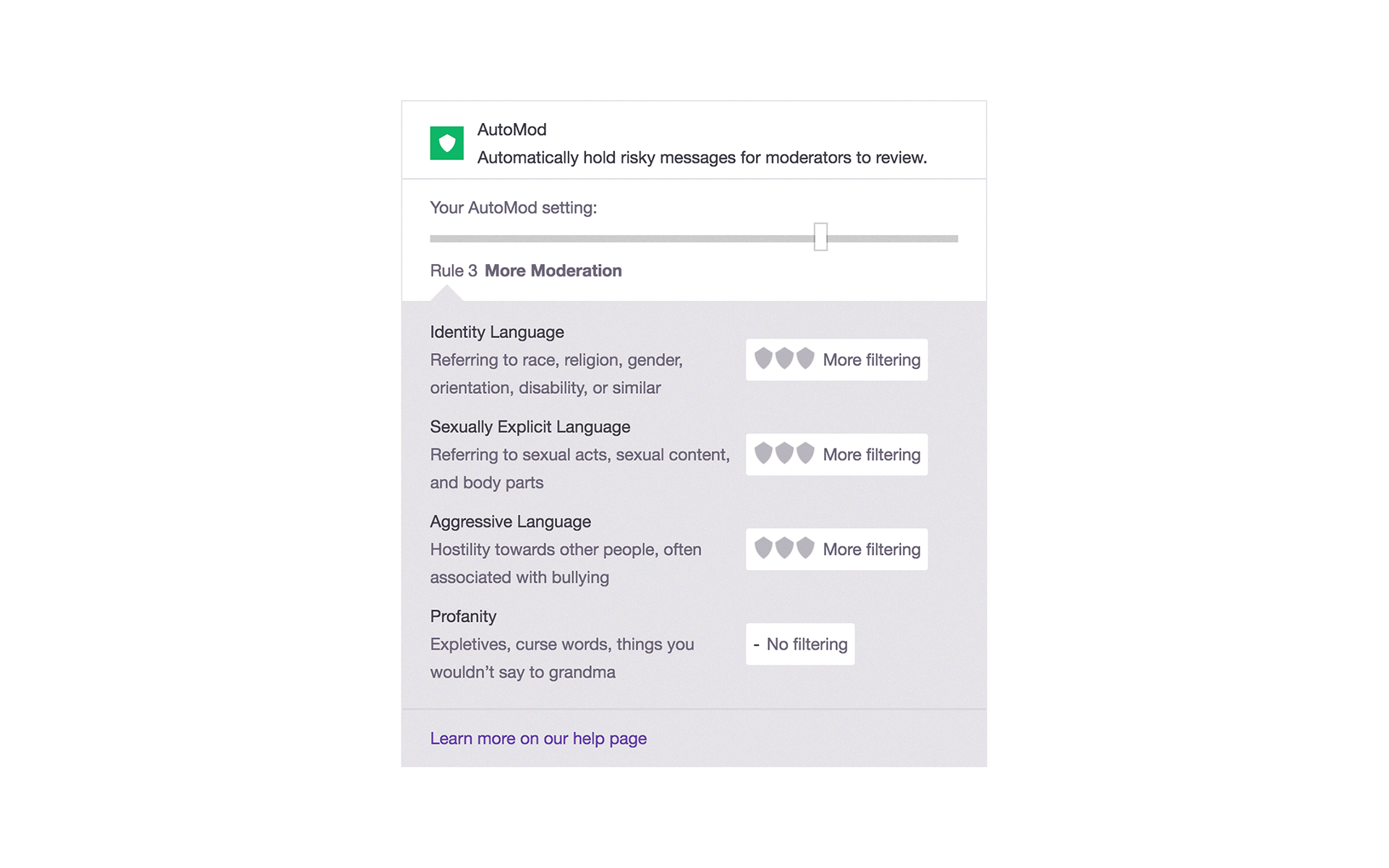
In early April 2017, I had the opportunity to work on the launch of AutoMod 2.0 where I was responsible for designing a series of chat badge icons for the three different moderator types: AutoMod, Global Moderators, and Chat Moderators.
Upon completion of the chat badge icons, I then helped develop a visual language and provided art direction for our Twitch Characters. Soon becoming an advocate for how these characters would become part of our brand experience within our future marketing initiatives and feature releases.
ROLE
Iconography
Art Direction
Brand XP
EXPLORATION PHASE
I began developing a three tiered moderator badge system where each level of moderation built on top of the next. They either became slightly more complex or had some type of symbol to denote that it was next level of moderation.
However, along the way priorities shifted slightly and we were now going to be focusing on building better tools for moderation and we were going to be sunsetting Global Moderators. Therefore, all we needed was a chat badge icon that represented AutoMod.

ART DIRECTION
With a short timeline in which to experiment, we needed to quickly figure out a way to connect with people on an emotional level in the context of Twitch.
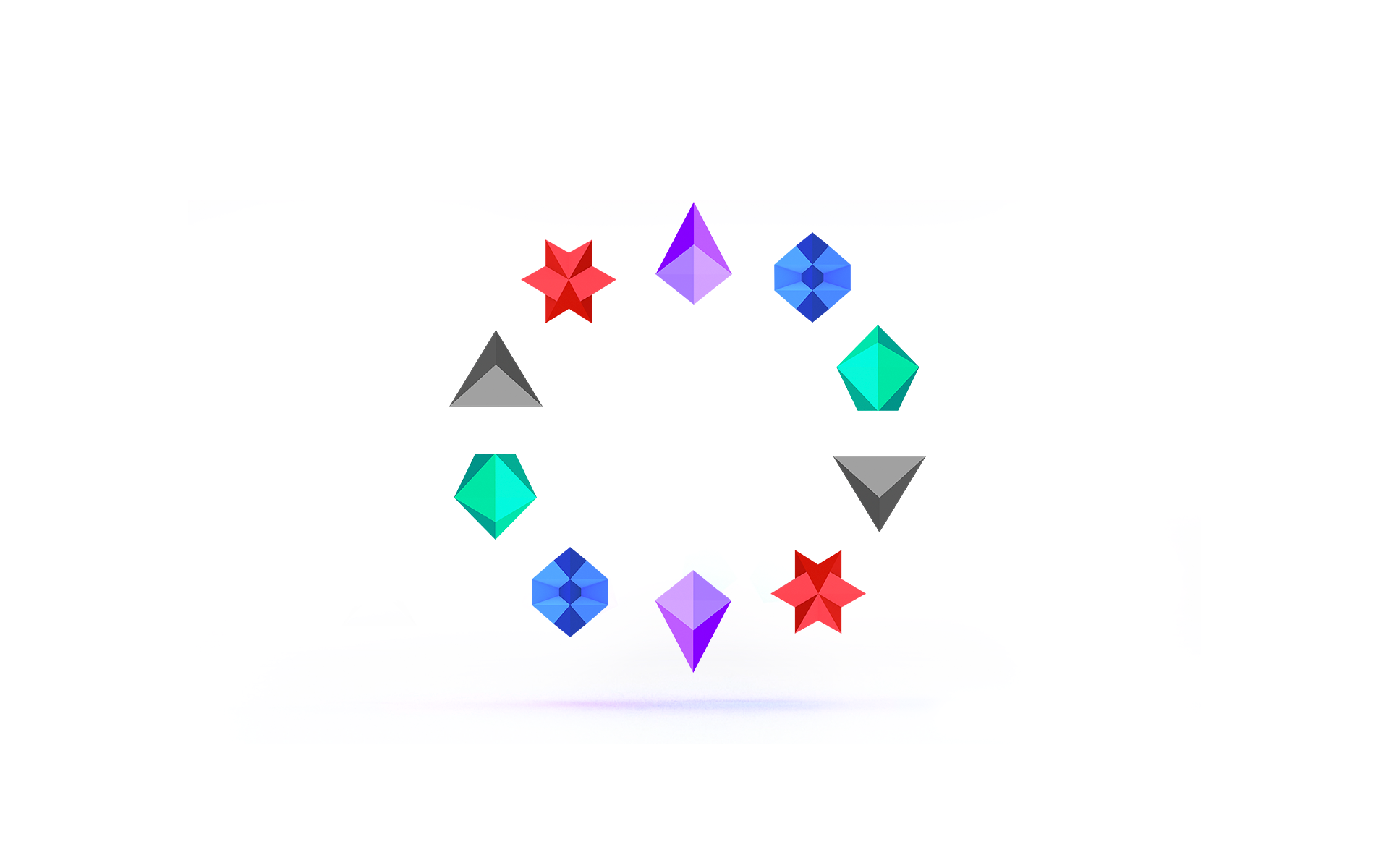
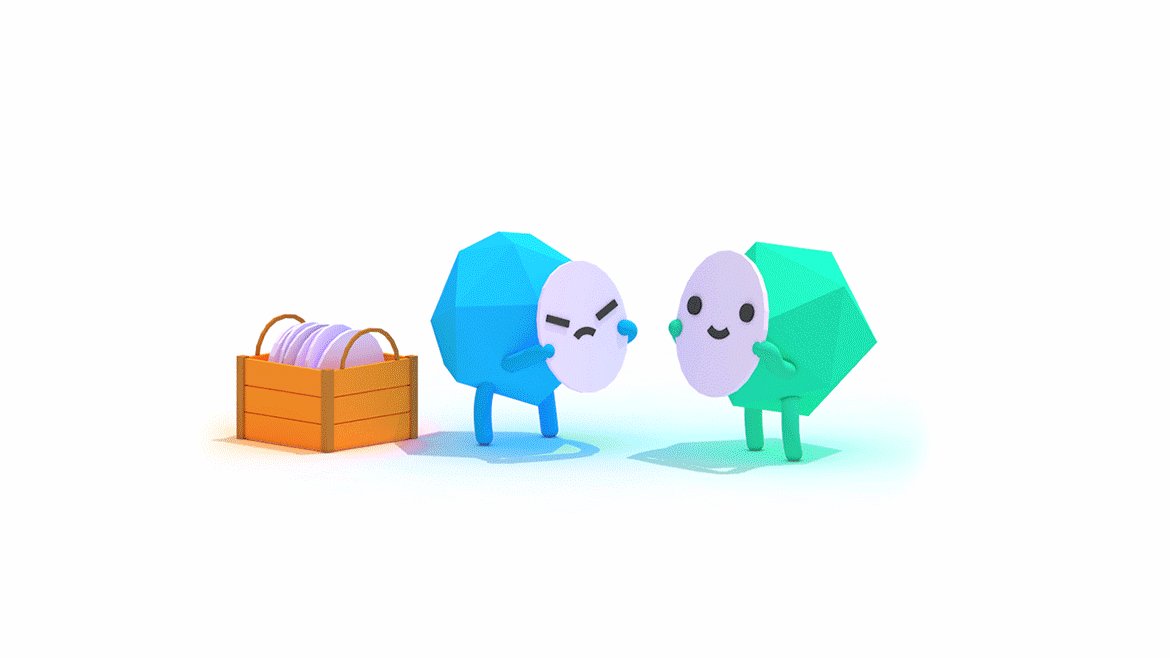
We knew that emotes were a staple within Twitch chat, and we introduced Bits earlier in the year. We then quickly identified this as an opportunity to further promote Bits by creating Bits-inspired characters.

SCALABILITY
Additionally, the idea of introducing these quirky Bits characters allowed us to build an emotional connection with our users on a global scale that was both gender-neutral and racially unbiased.
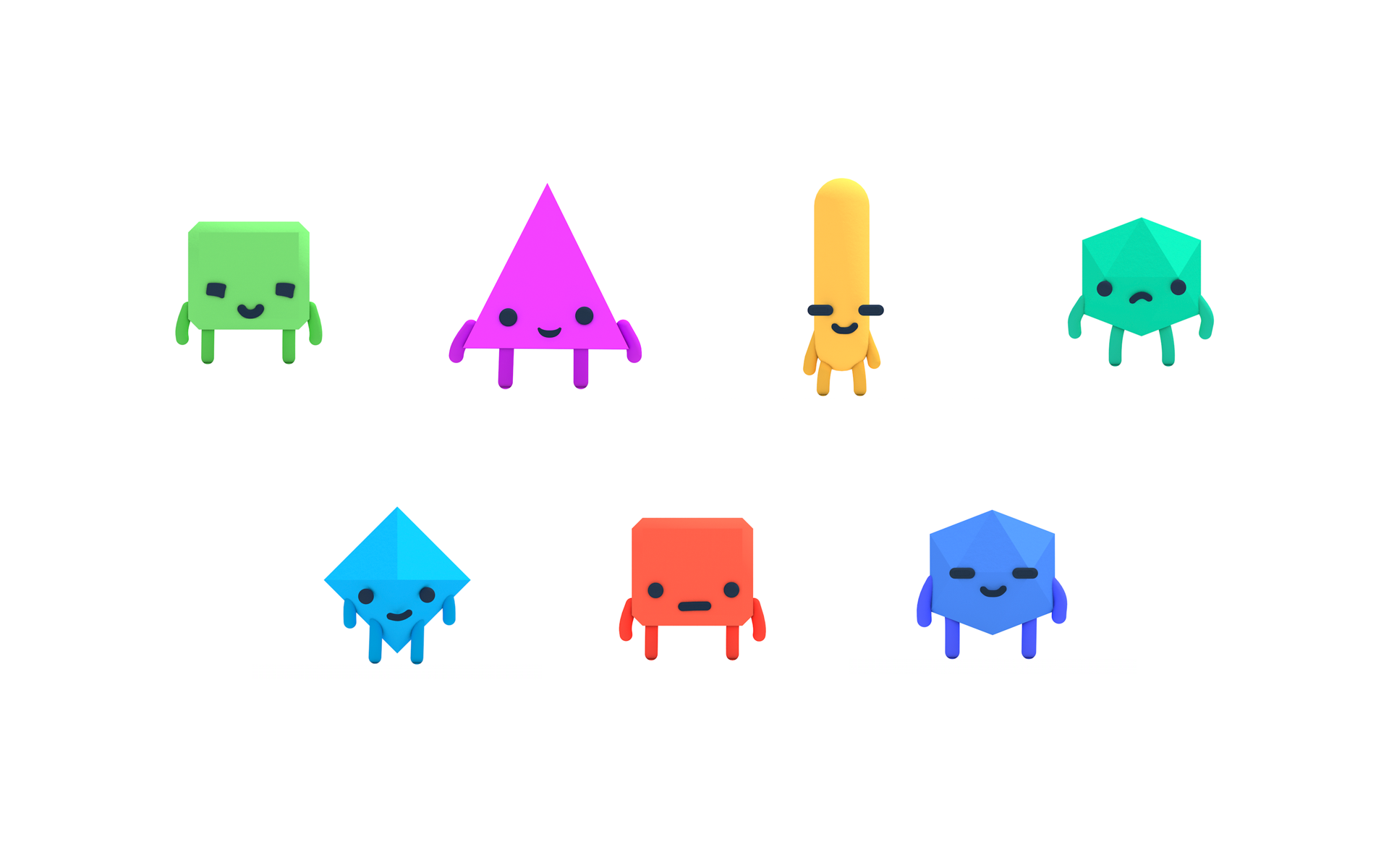
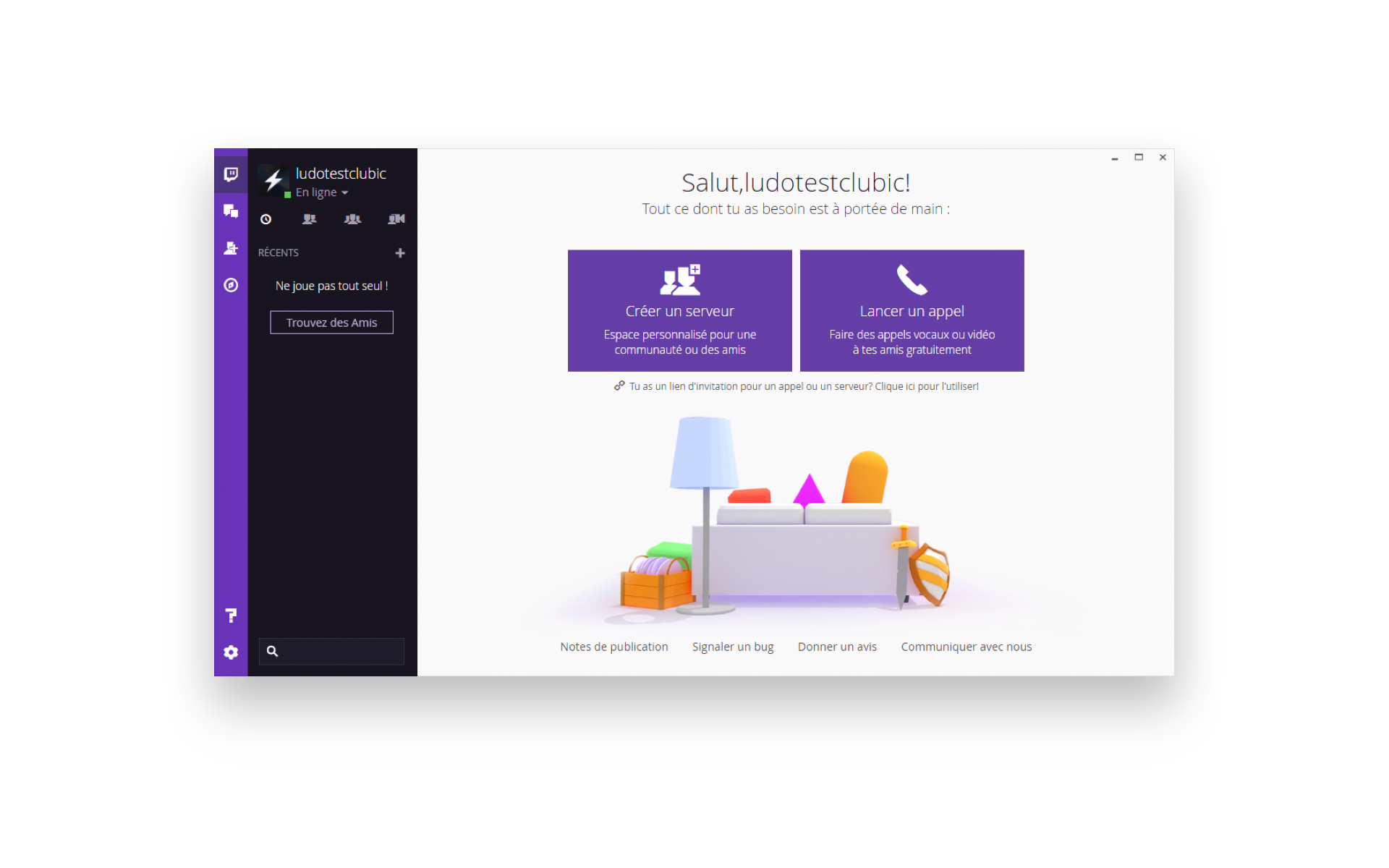
We then began to draw inspiration from things that we felt were friendly, fun, and a bit eccentric – like the little green men from Toy Story. This allowed us to iterate quickly and develop a character set that could extend beyond just AutoMod 2.0 – soon thereafter I became a steward for these characters and introduced them into other places like the Twitch Desktop App.







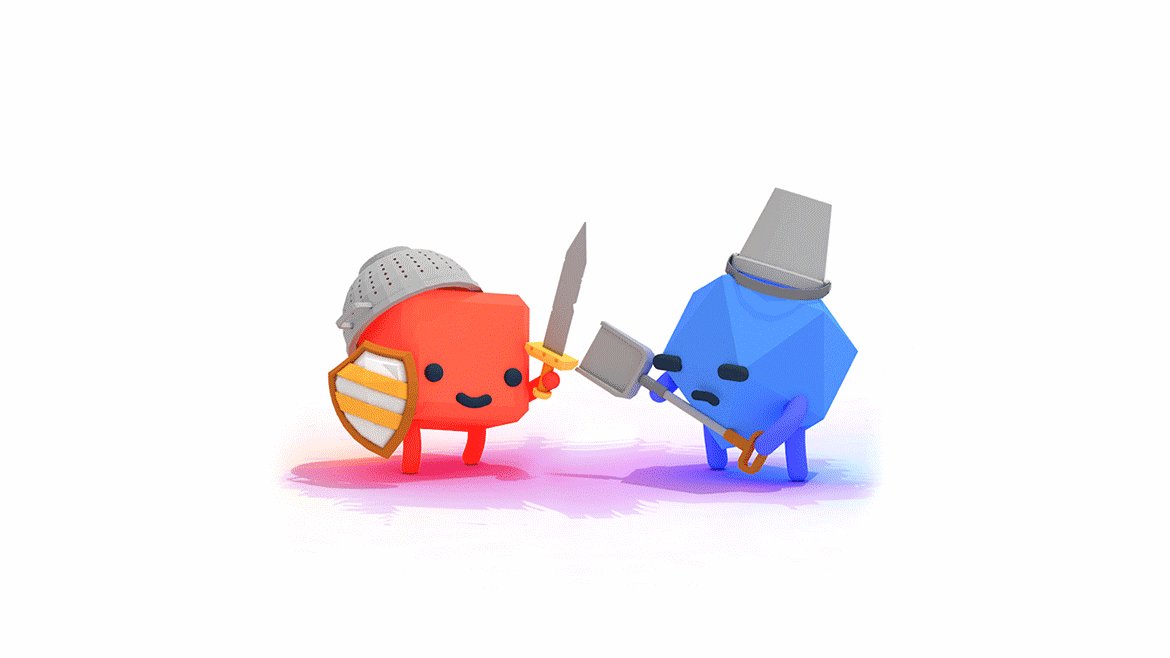
INTRODUCING AUTOMOD 2.0
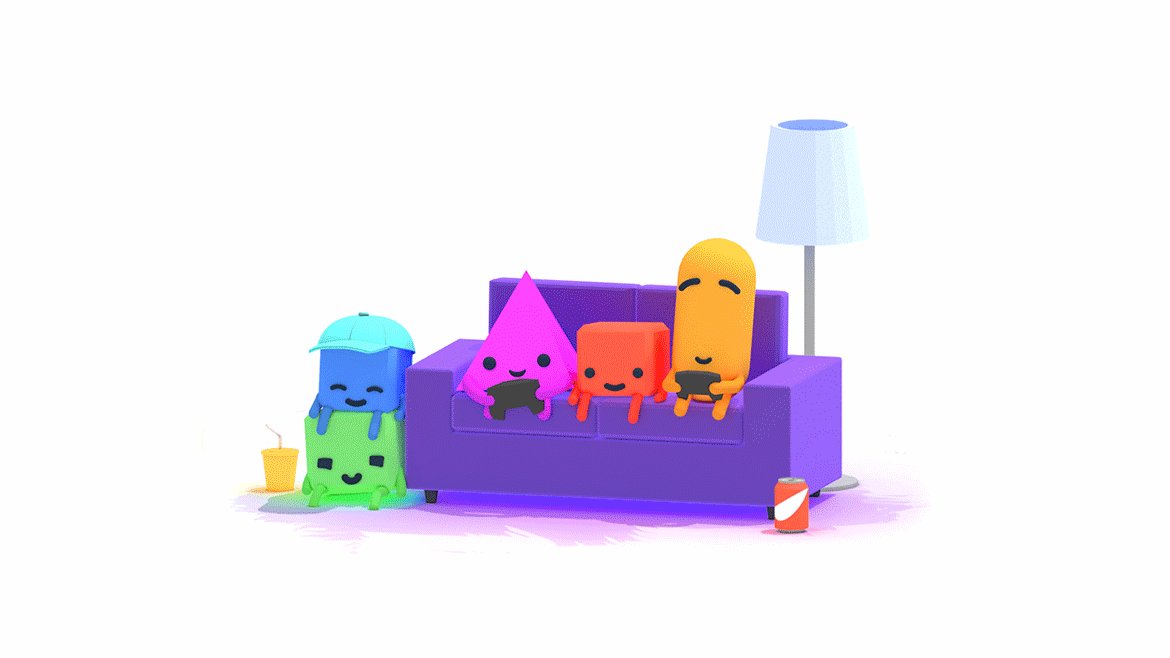
We worked on a script for the video with Product Marketing and then Matt Gravish created a promotional video for AutoMod 2.0 that talked about all the new features and it leveraged the Bits characters we created that talked, walked, and interacted with the AutoMod shield.
EXTENDING THE VISUAL LANGUAGE
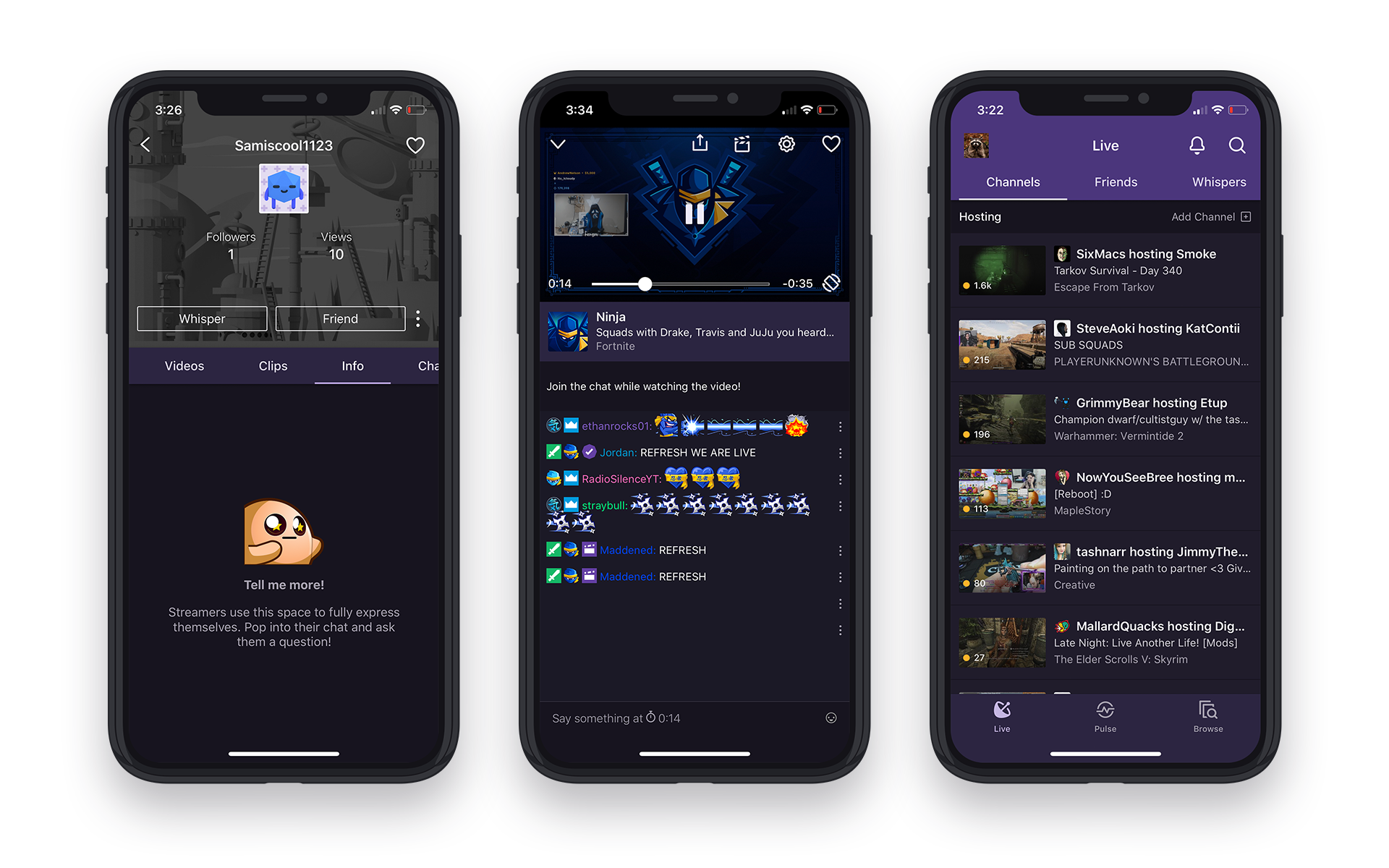
After launching AutoMod 2.0 and listening to what our users had to say about these quirky little characters, I knew they had to stay. I then began working with the Product Design team on two different product areas where we could leverage the characters and start to connect our brand and product experiences.
We spoke with some of our top streamers at TwitchCon and asked them "Why do you love Twitch so much?" and 9 times out of 10 it was because of the community. Twitch didn't really have a voice or any sort of visual attributes other than the color purple. This further proved that we needed something that people could connect with on an emotional level.


BRAND EXPERIENCE DESIGN
Our primary goal of creating these characters was not only to introduce new features, but to connect with users on an emotional level that they could relate to. Twitch is simply the vehicle and/or platform for people and their passions.
To further extend our adoption of these characters, I collaborated with the Product Design team to swap out our default avatar that was a pixelated lighting bolt with these fun new characters. In addition to updating the avatar, I collaborated with Tim Reynolds and provided art direction for an illustration update to our default profile cover photo.

Credits:
Product Marketing 👉 Brian Petrocelli
3D Illustrator & Animator 👉 Matt Gravish
3D Illustrator 👉 Tim Reynolds
Product Design Manager 👉 Alexis Gallisa
Contact
Interested in working together?
© 2020 Jon Howell → Don't be a jerk and steal my work.
© 2020 Jonathan Howell

